Calendario
| L | M | X | J | V | S | D |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
:La incorporación correcta de imágenes es parte fundamental para crear entradas vistosas y atractivas. Aquí se pueden consultar las diversas maneras de agregar y adornar dichos recursos.
Preparar una imagen
Es ideal que la imagen a utilizar tenga las dimensiones adecuadas para ser colocada en la página. Si bien el sistema permite construir miniaturas de utilizarse imágenes más grandes que el espacio disponible, éstas usan mucho espacio de almacenamiento y pueden agotar rápidamente el espacio asignado a cada blog.
Se recomienda encarecidamente preparar las imágenes de antemano en tu programa de edición de imágenes favorito.
Por el contrario, tal vez deseas colocar una versión en miniatura de una imagen grande, para acceder a ella haciendo clic. De ser el caso, no tengas problemas con utilizar imágenes grandes. Pero se consciente del espacio de almacenamiento utilizado.
Optimización de Imágenes
La optimización de imágenes es crucial para mejorar la velocidad de carga de tu sitio web y la experiencia del usuario. Puedes utilizar herramientas de compresión de imágenes para reducir el tamaño de los archivos sin comprometer demasiado la calidad visual.
Consideraciones de Accesibilidad
El texto alternativo (atributo alt) proporciona una descripción concisa de la imagen para las personas que utilizan lectores de pantalla o que tienen problemas para ver imágenes, por ello, es importante escribir descripciones significativas y descriptivas para cada imagen, utilizando palabras clave relevantes siempre que sea posible.
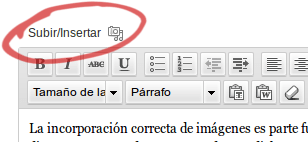
hay dos formas principales para subir las imágenes. Primero es cargar al servidor la imagen y/o seleccionarla de la galería. El otro método es insertar la imagen desde un repositorio externo.
El sitio de blogs recomienda fuertemente el uso de repositorios externos por razones de espacio y seguridad.
El proceso es muy sencillo. Basta con seguir los siguientes pasos:
Para usar esta forma es necesario darse de alta en un servicio de imágenes, el cual permita el acceso directo (direct link), a la imagen. Existen varios servicios, para ejemplo de este manual usaremos imgur.com.
En la página principal ir a la parte superior derecha y dar click en sign in.


Capturar un los campos solicitados (Nombre de usuario, email, contraseña, confirmación de contraseña), o usar una cuenta ya creada de correo (en el caso de blogs para uso institucional, solicitar una cuenta al CEDETEC, o consultar al administrador).y dar click en el botón Next.

En la barra superior seleccionar la opción New post.



En la barra superior del lado derecho se podrá localizar las imágenes cargadas dando click en el nombre de usuario y seleccionando la opción images.


Editando la entrada en el blog, si usa gutenberg simplemente copie el direct link y péguelo donde desea que la imagen aparezca.
En el caso de editor clásico se debe abrir la sección de HTML y pegar el código de la imagen.

En cualquier caso, para ajustar la imagen simplemente selecciónela dando 2 clicks y podrá ajustarla sin ningún problema.
Coloca el cursor en el lugar donde deseas colocar la imagen. Es recomendable que sea antes y/o después del párrafo que será adyacente a dicha imagen.
Auto-explicativo.

La imagen puede ser colocada de diversas maneras:
Ello puede elegirse en el siguiente cuadro, inmediatamente después de subir la imagen, en el apartado alineación:
 Una foto insertada normalmente alineada al centro
Una foto insertada normalmente alineada al centro
En el ejemplo que se encuentra debajo de este párrafo, la imagen se coloca a un costado, siendo rodeada por el texto. Ha sido insertada al inicio del párrafo en cuestión. Lo mismo aplica si se desea alinear a la izquierda:
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi vitae elementum enim. Sed vitae justo convallis ipsum dictum luctus quis eget augue. Ut commodo nunc urna, nec dapibus dolor. Aenean vehicula viverra mauris a fermentum. Proin gravida urna in orci ullamcorper ut volutpat enim pharetra. Morbi viverra dui vitae felis aliquam et lacinia urna mattis. Curabitur urna nunc, volutpat nec semper non, sagittis vulputate felis. Maecenas ultricies orci ut dolor facilisis hendrerit. Curabitur imperdiet egestas tempor. Integer eu elit convallis nisl lacinia ullamcorper pretium vitae risus. Nullam pellentesque augue ut erat laoreet at lacinia lorem luctus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi vitae elementum enim. Sed vitae justo convallis ipsum dictum luctus quis eget augue. Ut commodo nunc urna, nec dapibus dolor. Aenean vehicula viverra mauris a fermentum. Proin gravida urna in orci ullamcorper ut volutpat enim pharetra. Morbi viverra dui vitae felis aliquam et lacinia urna mattis. Curabitur urna nunc, volutpat nec semper non, sagittis vulputate felis. Maecenas ultricies orci ut dolor facilisis hendrerit. Curabitur imperdiet egestas tempor. Integer eu elit convallis nisl lacinia ullamcorper pretium vitae risus. Nullam pellentesque augue ut erat laoreet at lacinia lorem luctus.
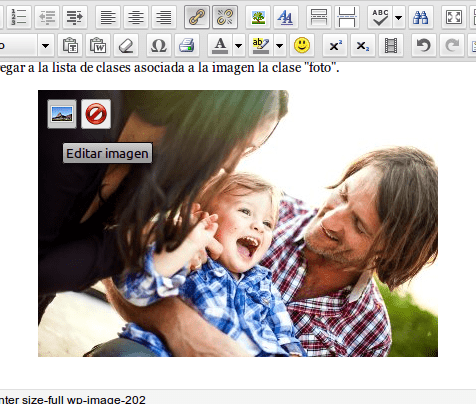
El tema institucional permite que una imagen luzca con un marco similar al de una fotografía polaroid. Si se desea activar esa característica, es necesario ingresar a las opciones avanzadas de imagen. Una vez colocada la imagen, es necesario hacer clic en la misma, y después dar otro en el icono “editar imagen”, tal como se muestra abajo.
 Se mostrará un cuadro de diálogo. Se debe hacer clic en la pestaña “Ajustes avanzados de imagen”. En el campo “Clase CSS” se debe agregar al final de todo la palabra “foto”, tal y como se muestra en el ejemplo de abajo:
Se mostrará un cuadro de diálogo. Se debe hacer clic en la pestaña “Ajustes avanzados de imagen”. En el campo “Clase CSS” se debe agregar al final de todo la palabra “foto”, tal y como se muestra en el ejemplo de abajo:
Una foto insertada con clase “foto”. Notar el decorado que presenta a su alrededor.
| L | M | X | J | V | S | D |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Hecho en México, todos los derechos reservados 2024. Esta página puede ser reproducida con fines no lucrativos, siempre y cuando no se mutile, se cite la fuente completa y su dirección electrónica. De otra forma, requiere permiso previo por escrito de la institución.
El contenido aquí expuesto no necesariamente refleja la opinión de la institución, y es responsabilidad exclusiva del administrador del blog.