Archivo para enero, 2024:
Un menú bien diseñado e intuitivo es una característica que mejora mucho la experiencia del usuario, haciendo que la navegación sea agradable y describe fácilmente la estructura de tu sitio web.
Un menú de navegación es una sección del sitio web con enlaces a contenido importante. Permanece visible en todas las páginas y se encuentra en un área que los visitantes pueden detectar fácilmente. Además, un menú les ayuda a navegar entre las páginas y destaca las partes esenciales de tu sitio web.

Los menús pueden contener enlaces a diferentes tipos de contenido: páginas, publicaciones de blog, iconos de redes sociales, URL personalizadas y categorías de publicaciones.
En los temas se definen la ubicación del menú. Por default, la mayoría de los temas lo visualizan en la parte superior de la página. Sin embargo, muchos temas te permiten colocar menús secundarios en otras áreas, como el pie de página o la barra lateral.
Cómo crear un menú en WordPress
La creación y administración de menús se realiza en el panel de control de tu sitio web y navega a la sección Apariencia > Menús.

Para crear el menú, usa el botón crear un nuevo menú colocando los detalles en la sección Estructura del menú. Asigna un nombre en el campo Nombre del menú, selecciona la ubicación desde Ajustes del menú > Dónde se verá, y haz clic en Crear menú.

No todos los artículos del blog tienen que ser iguales. En WordPress se pueden definir varios tipos de contenidos, los cuales se pueden agrupar en estáticos y dinámicos, y eso implica explicar la diferencia entre entrada y página en WordPress para conocer sus usos y posibilidades.
Entradas: En wordPress, las entradas son un contenido utilizado habitualmente en un blog del sitio web. Se utilizan para publicar contenido cronológico, como artículos, noticias, actualizaciones, publicaciones de blog y cualquier tipo de contenido que se organice por fechas, presentándose en el minisitio con la entrada más reciente en la parte superior.
Permiten a los autores expresar sus ideas, compartir noticias, conocimientos o experiencias de manera regular. La capacidad de programar la fecha y hora de publicación es especialmente útil para publicar contenido en momentos específicos o actualizar fechas de publicación.
Cada entrada tiene varios elementos clave:
-
-
Título: Se trata del título de la entrada, que generalmente describe el tema o el contenido principal de la misma.
-
Contenido: Es el contenido principal de la entrada, puede contener texto, imágenes, videos y otros elementos multimedia.
-
Fecha de Publicación: Cada entrada tiene una fecha de publicación que indica cuándo se publicó originalmente la entrada. Las entradas más recientes se muestran primero en la lista.
-
Categorías y Etiquetas: Las entradas pueden ser categorizadas y etiquetadas para facilitar la organización y la búsqueda de contenido relacionado. Las categorías agrupan las entradas en secciones temáticas más amplias, mientras que las etiquetas son palabras clave específicas que ayudan a identificar temas o detalles específicos.

-
Páginas. Son los artículos asociados a contenido fijo y atemporal del blog. no permiten comentarios y no se muestran en el flujo cronológico, pero pueden ser enlazadas desde algún menú.
Es recomendable que se utilicen las páginas de contenido fijo para mostrar la información de contacto, colaboradores, y otro tipo de información ajena al flujo normal del blog.

Para elegir entre cualquiera de los dos tipos de artículos basta elegir alguna de estas dos opciones:
Las tablas aumentan la legibilidad del contenido, ya que en lugar de aglomerar toda la información en párrafos, una tabla agrupa los datos esenciales para facilitar su lectura. Además, el formato de filas y columnas facilita la comparación de datos similares.
Otra ventaja de utilizar una tabla es que puedes incorporar elementos visuales para hacerla más atractiva. Una simple adición de color puede hacer que tu contenido sea mucho más llamativo que el texto en blanco y negro. Incluso es posible incorporar imágenes o símbolos para representar ciertos aspectos del contenido de la tabla.
Preparación
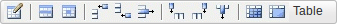
Es necesario agregar la barra de herramientas para tablas que ofrece el plugin Advanced Editor Tools (La barra no se muestra por defecto, se debe colocar en la barra de herramientas desde el menú Ajustes -> Advanced Editor Tools . Si no sabes localizar el menú, consulta este enlace):
 Insertar una tabla
Insertar una tabla
Se debe hacer colocar el cursor en el lugar donde la tabla debe mostrarse y presionar el siguiente botón:
Elije las opciones adecuadas al tamaño y contenido de la tabla a crear. También puedes hacer la tabla en una hoja de cálculo (excel, calc, etc.), seleccionar la tabla y pegarla en la página.
(Si ya creaste la tabla y deseas cambiar sus parámetros, coloca el cursor en la tabla y presiona de nuevo este botón).
Celdas de título
Una tabla bien estructurada hace distinción entre las celdas de datos normales y las celdas que funcionan como título de columna o fila. Es posible asignar una presentación diferente a cada tipo de celda por separado. Para conseguirlo coloca el cursor en la celda deseada y presiona el botón:
O seleccionando la celda da clic con el botón derecho, y accederás al siguiente cuadro de diálogo:

En la lista desplegable Tipo de celda elije Celda o Cabecera de Celda según corresponda.

Apariencia
De forma predeterminada los bordes de cada celda son invisibles. El tema institucional permite asignar una apariencia y alineación preestablecida como la siguiente:
| Carrera | División | Semestres |
|---|---|---|
| Actuaría | Matemáticas e Ingeniería | 9 |
| Ingeniería Civil | Matemáticas e Ingeniería | |
| Derecho | Ciencias jurídicas | 10 |
Para conseguirla basta hacer lo siguiente:
-
Ingresa a las propiedades de la tabla (al momento de crearla o con posterioridad utilizando el botón que utilizaste para insertarla originalmente).
- En el cuadro de diálogo, ve a la lista desplegable Avanzado. Elije Estilo.
- La lista pasara a ser un cuadro de texto. Escribe acatlan (con minúsculas y sin acento).

| Carrera | División | Semestres |
|---|---|---|
| Actuaría | Matemáticas e Ingeniería | 9 |
| Ingeniería Civil | Matemáticas e Ingeniería | |
| Derecho | Ciencias jurídicas | 10 |
COLOR
También puedes poner color a tus celdas en el siguiente ejemplo para defnir el color amarillo en la primer celda.
| Celdas de colores | Celdas de colores |
| Celdas de colores | Celdas de colores |
Hay que colocar el puntero en la celda y dar clic con el botón derecho eligiendo celda – propiedades de la celda.

Se puede poner el color en formato RGB de HTML.

o elegir el color:

¡Investiga y experimenta con las opciones que tienes disponibles!
Además de las imágenes, los videos siempre son excelentes para atraer visitantes a tu sitio web. WordPress dispone de una amplia biblioteca de servicios gratuitos de alojamiento de videos, como YouTube, Vimeo y Dailymotion., aunque la manera más simple de insertar un video es incrustar uno de YouTube.
Incrustar un video de YouTube
- Ve a YouTube.
- Encuentra el video que deseas insertar.
- Desplaza el ratón hacia la barra de la URL y copia la URL del video.

- Ahora, ve a tu editor visual (Guterberg o clásico) .
- Pega la URL del video se insertará automáticamente el video.
Aquí se puede ver el resultado de pegar la liga youtu.be/yuEjqjbz9ek
Manual para administradores
 Noticias Acatlán
Noticias Acatlán
Nube
Archivo mensual
- enero 2024 (7)
- junio 2012 (1)
- abril 2012 (1)
Últimas entradas
Hecho en México, todos los derechos reservados 2024. Esta página puede ser reproducida con fines no lucrativos, siempre y cuando no se mutile, se cite la fuente completa y su dirección electrónica. De otra forma, requiere permiso previo por escrito de la institución.
El contenido aquí expuesto no necesariamente refleja la opinión de la institución, y es responsabilidad exclusiva del administrador del blog.
